Wednesday, March 21, 2012
Tuesday, March 20, 2012
RIA Services: RAD for the Middle Tier

| " | “Up to now, developers have been fortunate to have the tools to build sophisticated n-tier architectures easier than earlier generations of software technology. However, this scenario becomes even easier with RIA Services.” | " |

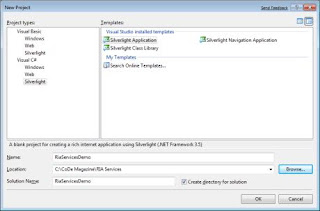
- Start a new Silverlight application by selecting File | New | andProject. You’ll see the New Project window in Figure 3.
- Select Visual C#, select Silverlight in Project types, and select Silverlight Application in Templates.
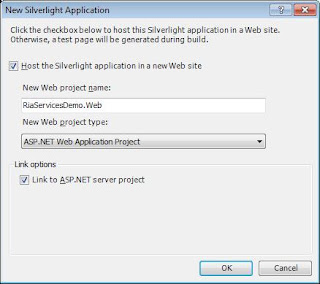
- Set Name to RIAServicesDemo, specify the Location where you want the project to reside, and click OK. You’ll see the New Silverlight Application window in Figure 4.


- Click OK to create a new solution with a Silverlight application project and an ASP.NET project, shown in Figure 5.

| " | “RIA Services supports multiple types of DAL in your architecture, including LINQ to SQL, LINQ to Entities, or custom.” | "
|
| " | “The benefit is that all the classes are generated for you automatically and all you need to do is code your business logic.” | " |
Figure 7: Silverlight application consuming and displaying customer data via RIA Services.
Remember, the Silverlight user control is running in the browser, but the Web application is where the Data Service, CustomerService, resides. To avoid timeouts and to keep the UI in the browser responsive, LoadCustomer performs an asynchronous call to theGetCustomer method on the server. When the data arrives back at the browser, LoadCustomer takes care of binding it to theCustomerDataGrid. This is why you might see a delay between the time the page starts and when the data actually appears when running the application. The beauty of the asynchronous binding pattern is that the Load method, LoadCustomer, of the proxy,CustomerContext, saves you from having to write the asynchronous code yourself.
Summary
Looking at n-tier implementations with Web services and comparing that with RIA Services should give you an idea of the types of problems the RIA Services solves and the points of productivity to be gained. You now know what tools are available and how to build an RIA Services project. The discussion led you through the techniques used with Data Services to create a middle-tier set of components, holding BLL and DAL layers of your architecture. You then learned how to consume the Data Service via an auto-generated proxy in a Silverlight application. This should give you a good idea of the benefits of RIA Services and how it will help you build LoB applications faster with Silverlight 4.
Looking Forward
This article demonstrated how easy it is to produce and consume data via RIA Services, but there is much more to explore. RIA Services also allows full CRUD operations, shared validation between tiers, and additional metadata support. Keep an eye on Nikhil Kothari’s and Brad Abram’s blogs at http://www.nikhilk.net andhttp://blogs.msdn.com/brada, respectively. Of course, don’t forget to come back to CODE Magazine for more articles on RIA Services.
Joe Mayo
| ||||||||||||
| ||||||||||||
Building N-Tier business applications with .NET RIA Services
Introduction
Going N-Tier
Issues with N-Tier development
Building a Service Layer Manually for CRUD Support
- GetProducts
- InsertProduct(Product p)
- DeleteProduct(Product p)
- UpdateProduct(Product p)
Validation issues
Restrictions based on Authentication and Authorization
Introducing .NET RIA Services
The structure of a DomainService
[EnableClientAccess()]
public class SampleDomainService : DomainService
{
public IQueryableGetProducts()
{ return DataAccessLayer.ProductRepository.GetProducts();
}
}
- returns IQuerable
, IEnumerable or a singleton instance of type T - It should take 0 or more parameters
- It may be decorated with the QueryAttribute to explicitly indicate the method as a query method
The structure of a Domain Context
public sealed partial class SampleDomainContext : DomainContext
{
public EntityListProducts
{
get
{
return base.Entities.GetEntityList();
}
}
public EntityQueryGetProductsQuery()
{
return base.CreateQuery( "GetProducts", null, false, true);
}
...
Writing a Simple Query using DomainContext
SampleDomainContext ctx = new SampleDomainContext();
var query = from p in ctx.GetProductsQuery()
where p.Discontinued == false
select p;
dataGrid.ItemsSource = ctx.Products;
ctx.Load(query);
Summary
Thursday, March 15, 2012
Silverlight vs. (Html + JQuery)-MVC
Silverlight and jQuery "may be" intended for similar things, rich user interface, but Silverlight has a complete framework that utilizes the power of .NET and provide rich feature set.
Some "time" back, I was given a choice to decide between jQuery and Silverlight.
I did not delve into the discussion of what Silverlight is and what ASP.NET MVC + Jquery + html for a web application. is. I just presented the solution, using jQuery for MVC application, Silverlight if its intranet based.
First, please understand that Silverlight is not Macromedia Flash. It is far more superior, and elegant; -- and -- it has the "capabilities" of Flash.
1). For competitive reasons you may want to stick with MVC at the time being. Silverlight is a great technology but not everyone has the plugin yet. If you write standards compliant HTML / CSS etc. with an MVC site your users will not have to download any additional plug-ins; just a browser. It depends on your application.
2). If you want mobile support today Silver-light doesn’t have it so MVC wins.
In all other cases, Silverlight will usually make more sense – because it costs so much less to maintain and upgrade the site:
To do Silverlight you need expertise in:
- XAML
- A .NET language
To do MVC you need expertise in:
- A .NET language
- MVC
- ASP.NET
- HTML
- CSS
- Browser compatibility (present, past and future)
- Javascript
- JQuery
Why would an employer want to pay to keep someone up to date in all those skills?
I’ve answered this to the best of my ability, through my opinions shared below.
3). Why can’t you use both?
The real question here is not Technology X vs. Technology Y. More likely it is:
What technology or set of technologies will help me accomplish my goal in the most effective way possible?
Browser Plugin
Generally speaking, a browser plugin (Flash, Silverlight) is going to give you a lot of power in terms of rich user experience that would be difficult or impossible to duplicate using pure JavaScript. It is also a different programming paradigm, because it is a stateful application running inside the browser.
HTML + JavaScript
JQuery is just one of many JavaScript frameworks out there for building rich client experiences for your web application. It offers a lot of flexibility, and has a very broad reach, but at the end of the day you are still working with the DOM, and will be limited to what can be accomplished using JavaScript and angle brackets. This is also a stateless programming paradigm so you need to understand how that fits in with your overall architecture when designing your application.
Hybrid
More than likely you will be able to take advantage of both. Figure out what sub-section of your application really needs rich user interaction, and code that in Flash/Silverlight or whatever you want. The rest of your site can be done AJAX style with whatever combination of server/client frameworks you want. If you like JQuery, go with it, but don’t discount other frameworks just because JQuery is all the rage right now.
I had to research some weeks ago on which UI technology would be the best choice for the applications that my client has and is going to build in the next couple of years. We are a .NET shop, so there are 2 major directions you could move into: standards-based web development, or Silverlight.
When you have to recommend one over the other, you ideally want to be able to back up your choice with more than just some opinions.
Silverlight scores very badly for a web-apps’s designing and implementing strategies, the fact that it’s not standards-compliant(like usual MS products) obviously hurts. But there’s more to it than that. First of all, the ‘Mobile’ story pretty much kills it (Android and iOS don’t support it, Microsoft hasn’t even announced a Silverlight browser plugin for WP7 yet and who knows if it will? That means that Silverlight web applications aren’t usable on any mobile device right now).
But there are several areas where SilverLight scores better than ASP.NET – MVC3 with jQuery: When it comes to Tools, you can’t deny the fact that Visual Studio and Blend cover a lot of ground when it comes to the whole Silverlight developer experience. At the very least, you can mostly stick to your familiar integrated environment, whereas with standards-based web development, you’re likely to spend some time in Firebug or Google Chrome’s developer tools instead of sticking almost entirely with Visual Studio.
The biggest benefit that Silverlight has over standards-based web development is that you only need to know C# and XAML. With standards-based web development, you have to know HTML, CSS, JavaScript and the language of your server-side technology, in this case also C#. This might impact your ability to find new developers so Silverlight does have sort of an advantage there.
From a security point of view, Silverlight also scores better because you don’t really have to worry about common issues such as XSS, CSRF and other vulnerabilities that are common in web-development.
You can download the analysis spreadsheet here.
Conclusion
In the end, do your homework, and make an informed decision. You will be happier having learned the pros and cons of multiple technologies and frameworks, and chosen one based on your needs, not just because someone on SO told you that X technology was awesome so you should only ever use it.

